
Headless Commerce.
Der nächste Schritt in der E-Commerce-Evolution.
Im digitalen Zeitalter ist E-Commerce zu einem festen Bestandteil unseres Lebens geworden. Vom Lebensmitteleinkauf bis zur Buchung von Reisetickets verlassen wir uns zunehmend auf Online-Plattformen, um unsere Bedürfnisse zu erfüllen. Das traditionelle E-Commerce-Modell, bei dem die Frontend-Schnittstelle und die Backend-Funktionalität eng miteinander verbunden sind, stößt jedoch zunehmend an seine Grenzen. Hier kommt der Headless E-Commerce ins Spiel - ein neuer Ansatz für das Online-Shopping, der das Spiel verändert.

Grenzen traditioneller Seiten ohne Headless Commerce
- Eingeschränkte Flexibilität: basieren auf einer Plattform, was ihre Flexibilität für Anpassungen und Integration mit Tools von Drittanbietern einschränkt.
- Langsamere Geschwindigkeiten: insbesondere bei komplexen Benutzerinteraktionen oder starkem Datenverkehr. Frontend und gekoppeltes Backend müssen miteinander kommunizieren, um Anfragen zu verarbeiten.
- Eingeschränkte Skalierbarkeit: aufwändig, den Datenverkehr und die Benutzeranforderungen zu erhöhen, da durch zugrunde liegende Plattform begrenzt.
- Begrenzte Geräte- und Plattformunterstützung: Grenzen und Abhängigkeit der zugrunde liegenden Plattform
Nicht-Headless-Commerce-Websites bieten möglicherweise nur eine begrenzte Flexibilität und eine langsamere Website-Performance. Headless Commerce bietet dagegen eine maximale Anpassbarkeit, Skalierbarkeit und Geräteunterstützung und verbessert so das gesamte Einkaufserlebnis.

Was ist Headless Commerce - warum Du Headless gehen solltest
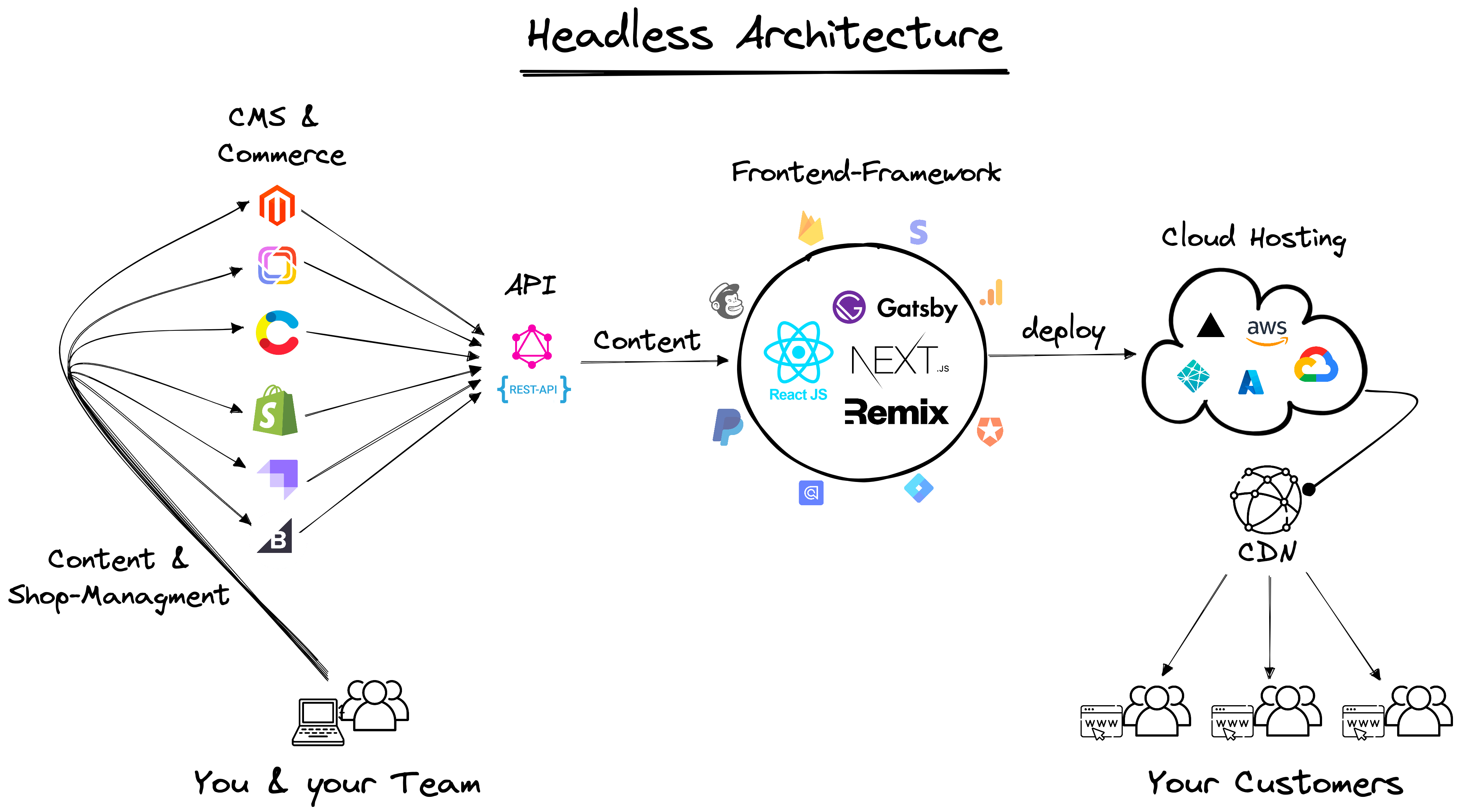
Headless Commerce bezieht sich auf eine Architektur im E-Commerce, bei der das Frontend und das Backend entkoppelt sind. Das Frontend ist in der Regel eine Website oder eine mobile App und das Backend ist eine E-Commerce-Plattform, die den Katalog, die Kasse und die Auftragsverwaltung verwaltet. Diese Architektur ermöglicht eine größere Flexibilität bei der Gestaltung und Integration des Frontends sowie eine potenzielle Verbesserung der Leistung und Skalierbarkeit. Das Frontend und das Backend kommunizieren über APIs, so dass das Frontend die relevanten Daten aus dem Backend abrufen und anzeigen kann.

Die Vorteile von Headless Commerce
- Flexibilität:
Die Trennung von Frontend und Backend ermöglicht eine größere Flexibilität bei der Gestaltung und Entwicklung des Kundenerlebnisses, wodurch Einzelhändler einzigartige und personalisierte Erlebnisse schaffen können. - Verbesserte Leistung:
Durch die Verlagerung der Präsentationsschicht auf das Frontend kann das Backend auf Leistung und Skalierbarkeit optimiert werden, was zu schnelleren Seitenladezeiten und einem verbesserten Benutzererlebnis führt. - Technologieunabhängigkeit:
Die Verwendung von APIs für die Kommunikation zwischen Frontend und Backend bedeutet, dass Einzelhändler jede beliebige Technologie für beide Schichten verwenden können, so dass sie die besten Tools für die Aufgabe wählen können, unabhängig von der Herstellerbindung.

- Bessere Integration:
Die Verwendung von APIs ermöglicht eine einfache Integration mit anderen Systemen, wie z. B. Marketing- und Analysetools, wodurch die Verfolgung und Analyse des Kundenverhaltens erleichtert wird. - Geringere Kosten:
Durch die Entkopplung von Frontend und Backend können Einzelhändler die mit der Anpassung und Wartung einer monolithischen E-Commerce-Plattform verbundenen Kosten reduzieren. - Verbesserte Sicherheit:
Durch die Verringerung der Angriffsfläche der E-Commerce-Plattform kann Headless Commerce die Sicherheit im Vergleich zu herkömmlichen E-Commerce-Architekturen potenziell verbessern.